SuperMap iClient3D for WebGL is the latest WebGL-based 3D Client Product. Based on 2D&3D integrated GIS technology, it adopts a new 3D Web rendering engine, which performs better in realistic rendering. It supports massive multi-source heterogeneous 3D data through the Spatial 3D Model (S3M) open data format, and can better meet the needs in full data and full functions of applications.
To respond to today’s high-realistic rendering requirements of large-scale 3D scenes, SuperMap WebGL-based 3D Client products support physically based rendering (PBR), light and shadow effects, weather simulation, postprocessing special effects, particle systems, etc. In addition, the product also supports loading material resources exported by UE, Unity and other game engines to meet different application scenarios.
• PBR material
The WebGL-based 3D Client supports PBR materials, which can restore the real effect of materials as much as possible, and is convenient for artists to understand and use. The WebGL-based 3D Client product supports directly loading and parsing the JSON file of the PBR material exported by UE and Unity, so as to quickly reproduce the beautified 3D scene in the game engine (Figure 1). PBR materials can be applied to terrains, S3M layers and instanced collections to achieve material effects required for S3M layers, surface excavations, geological bodies, etc.

▲Figure 1 Support the standard PBR material exported by the game engine, copying the 3D scene after the beautification of game engine
• Light effects
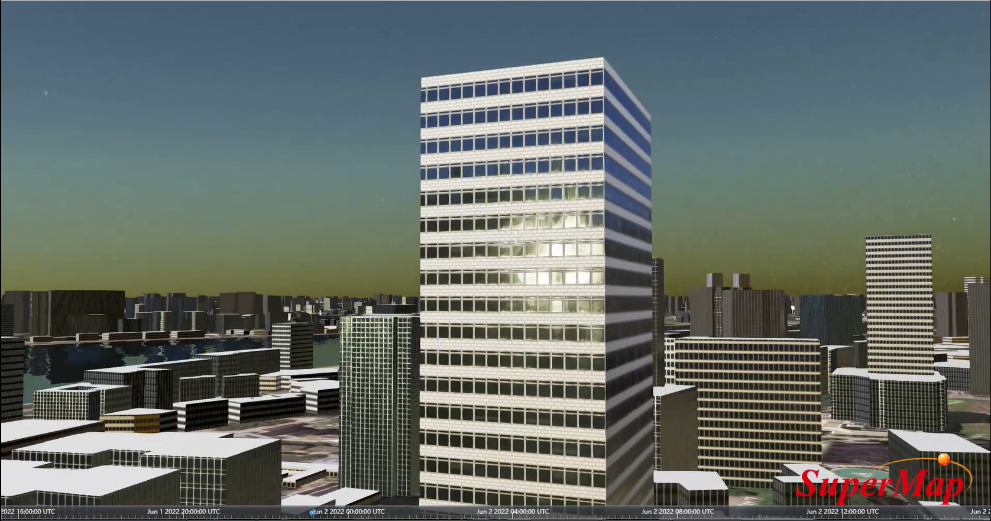
The Web 3D Client support physically-based atmospheric scattering, image-based lighting, shadows, etc., to provide more realistic visual effects. As shown in Figure 2, by specifying the image-based lighting, buildings, walls, glass, etc. exhibit different reflection effects.

▲ Figure 2 Image-based lighting effect
• Postprocessing effects
The WebGL-based 3D Client supports visual effects such as ambient light occlusion, MSAA, depth of field effects, screen space reflections, scan lines, floodlights, and depth of field. As shown in Figure 3, there are reflections of nearby buildings, trees, etc. on the street after the rain.

▲Figure 3 Screen space reflection effect
• Weather simulation
The WebGL-based 3D Client supports the simulation of raining and snowing days, and enhances the realism of the scene through the simulation of various environments. As shown in Figure 4, the effect of snowing and snow on the ground can be simulated.

▲Figure 4 Snowfall simulation